
POLICY WIZARD APP DESIGN

I worked as the lead designer on a KPMG project to create a desktop application that took complex corporate policy documents and split them up into actionable article statements. These statements were then attached to business rules and legal obligations. This allowed KPMG's internal business analysts to make recommendations. The product was sold successfully to international brands. See screenshots of the final product and design process, below.
Screens have been amended as well as dummy text and data used to protect confidentiality.
Defining the user and client requirements

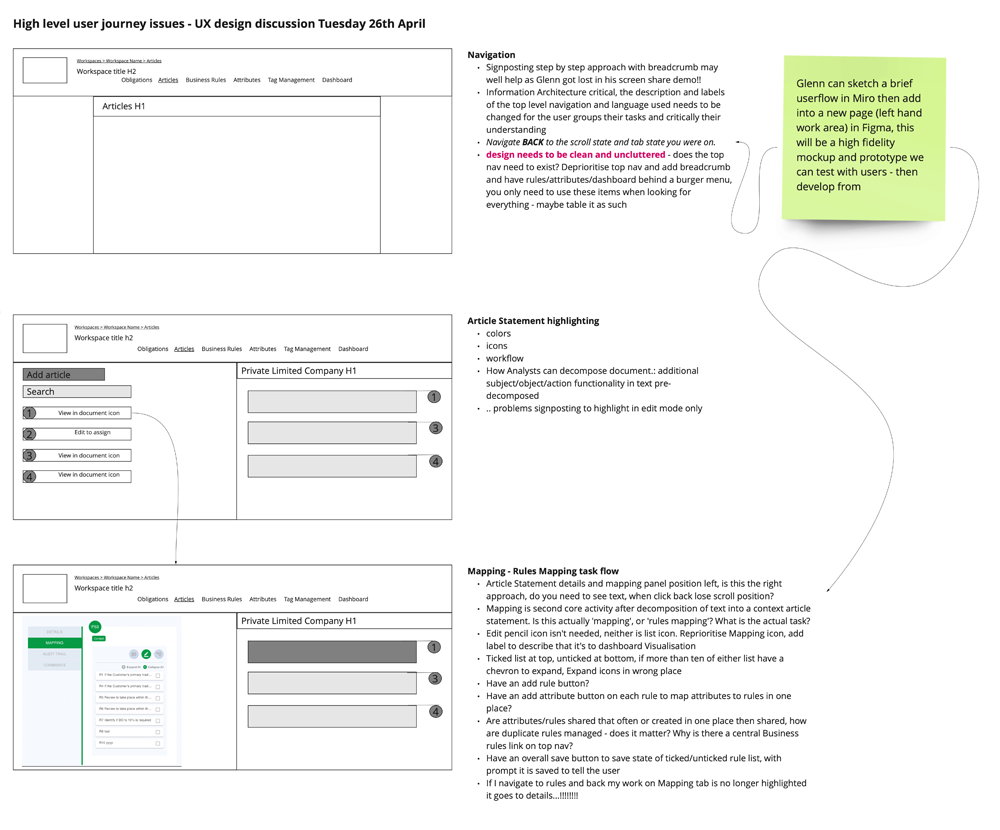
- User Journey and User Flow improvements.
- Remote stakeholder engagement and user research.
- Design thinking and leadership on a cross-functional Agile team.
Design development of potential solutions

- Ideation – brainstorming.
- Sketching.
- Further remote user testing and stakeholder engagement.
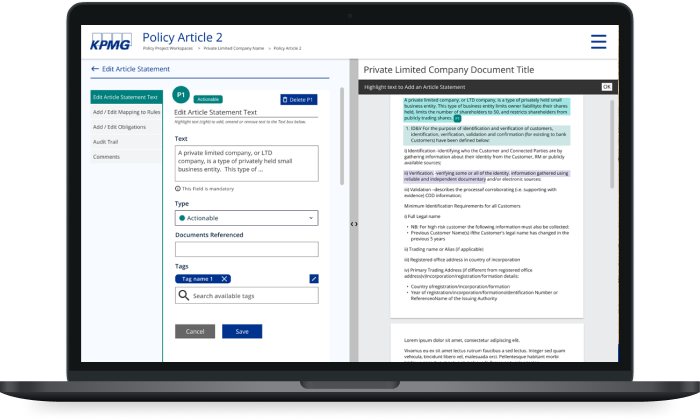
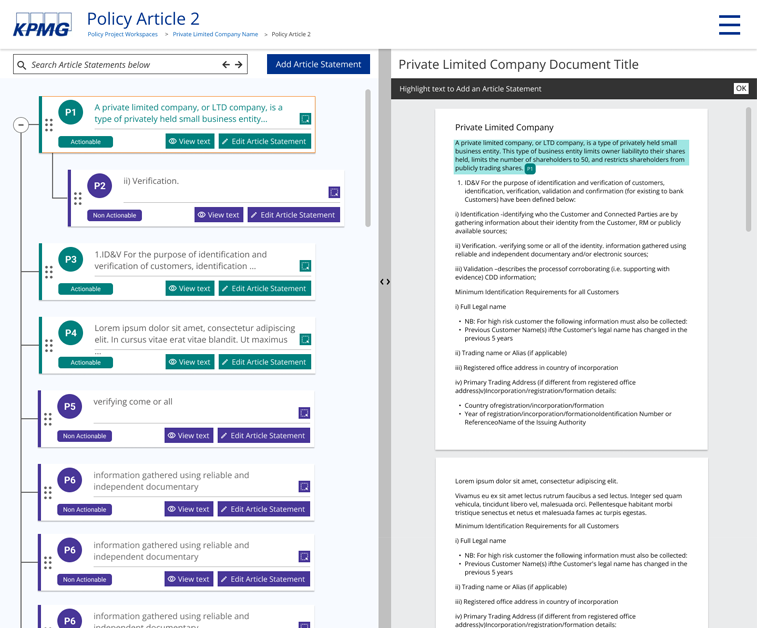
Policy text highlight and add a new item

- Simple intuitive task flow.
- Full UI design of the application.
- Design layout in Figma.
- Applying KPMG branding.
- Full prototyping in Figma.
- Iterative changes from user feedback.
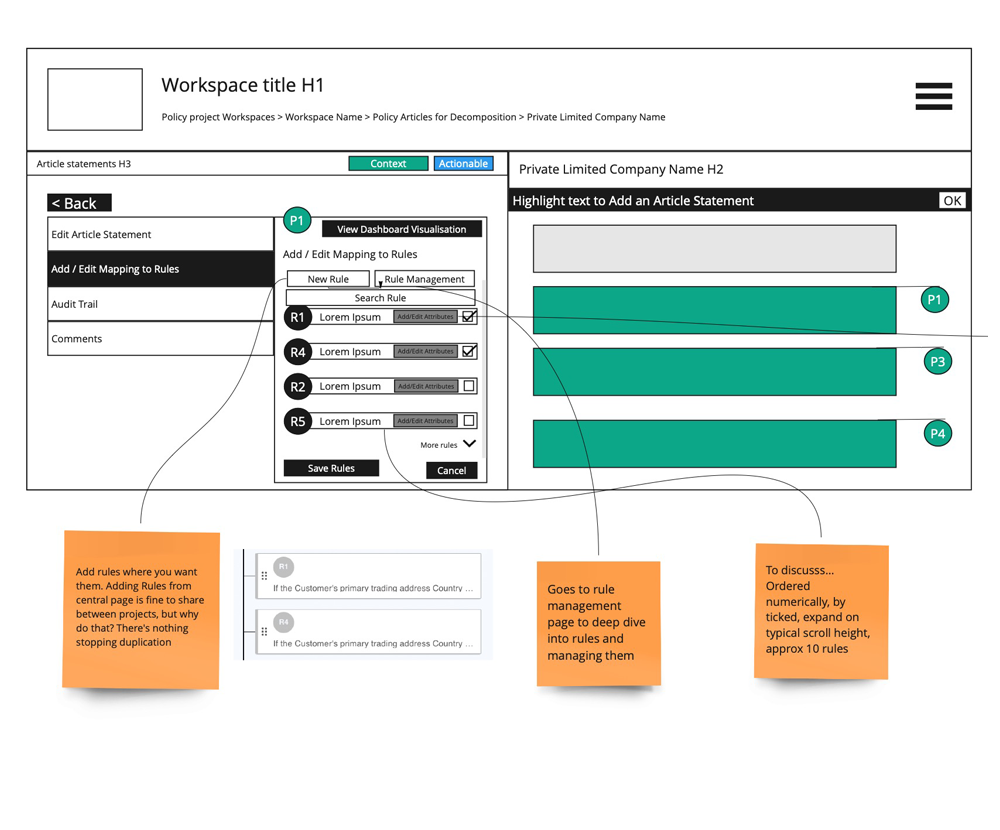
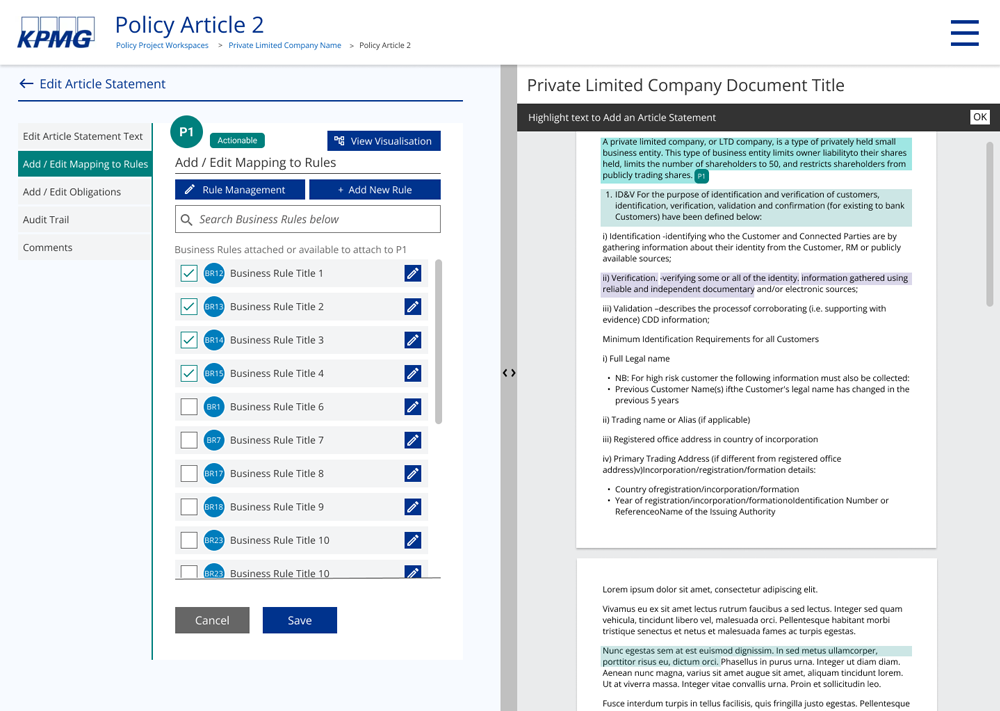
Map text selection to rules

- Designs in Figma.
- Streamlined user journey.
- Easy and intuitive actions.
- Prototyping of the designs to get user feedback.
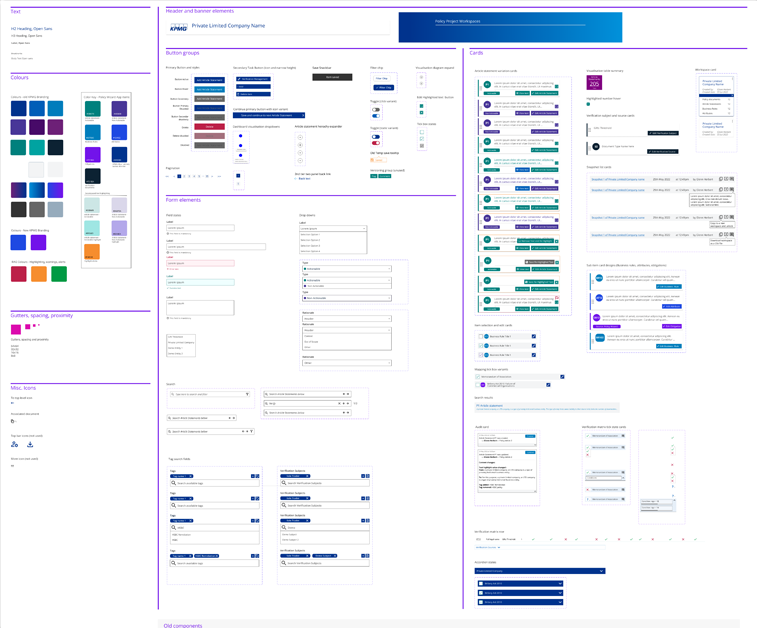
Complex component library

- Full Component Library in Figma.
- Categorised to help developers, drawing on the new branding.
- Element and variant styling.
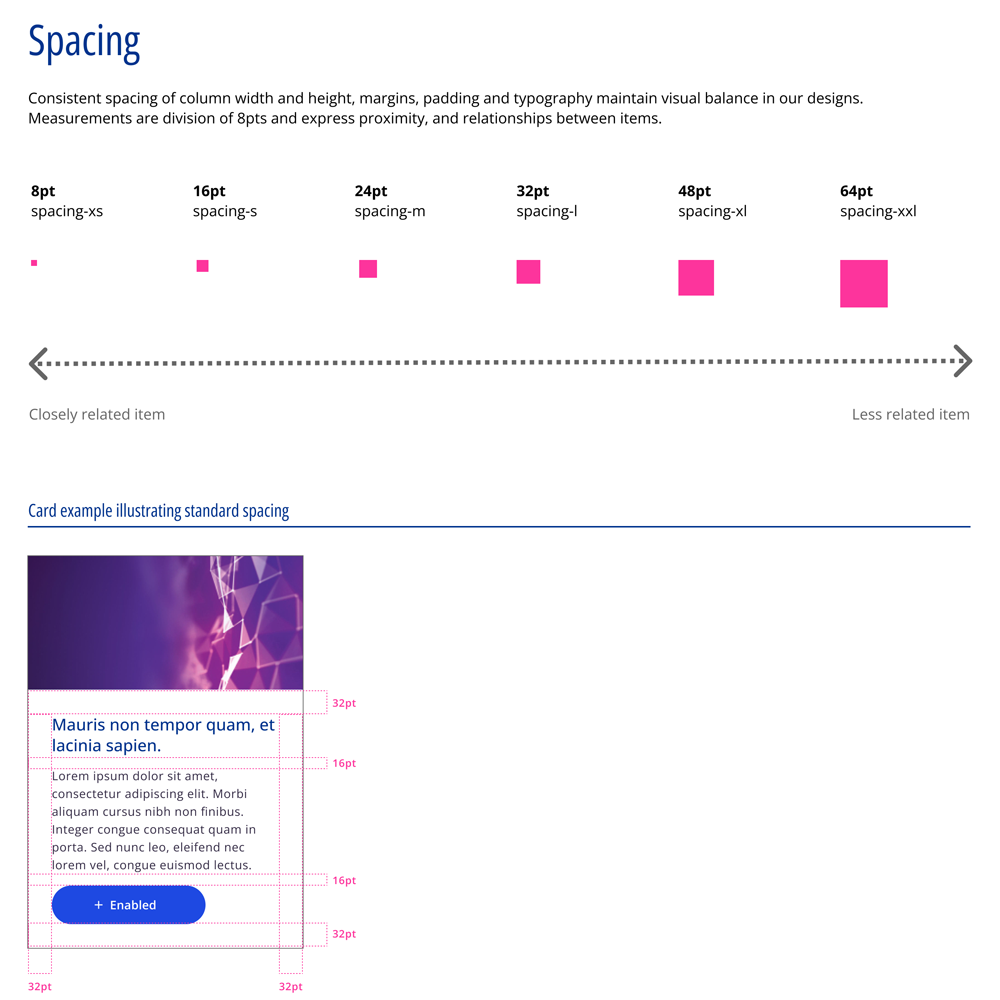
KPMG UK Design System improvements

- This project directly led me to improve the KPMG Design System.
- Unified and consistent spacing.