
BUILDING SOCIETY UI DESIGN

This was a UI / UX design project within KPMG UK's Digital Design team on behalf of a UK Building Society. I was the design lead in the project, working with KPMG Customer Consulting to create a mobile proof of concept in Figma. The designs were based on deep customer experience (CX) research of all touchpoints by KPMG’s CX research team. The mock-ups demonstrated the CX recommendations for improvements to the digital on-boarding user journey, presented to the client's senior stakeholders. The prototype I created also illustrated user requested features, presented to the client's UX team. The designs were received very well, and this directly led to further sales of consulting services for KPMG.
The brand names are hidden in the screen shots to provide some client confidentiality, and dummy data is used to protect client data.
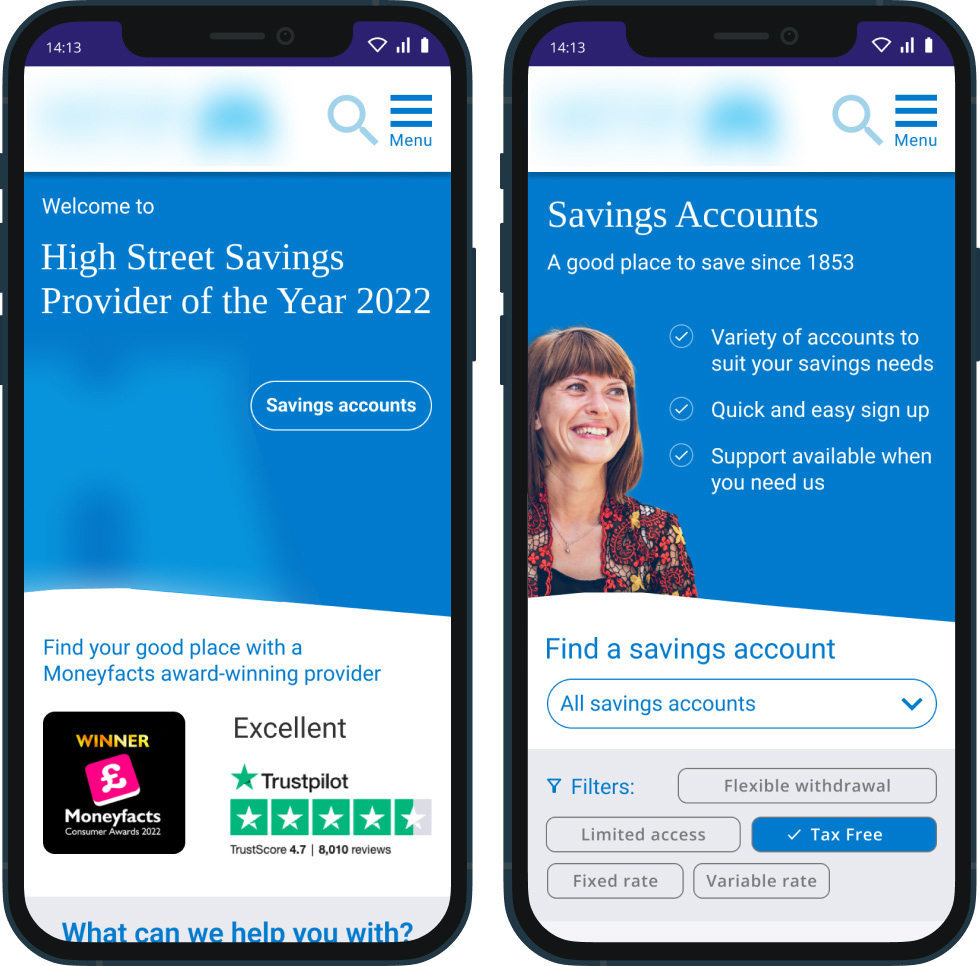
1. Opening a savings account user journey starts

- Mobile website.
- Illustrating calls to action and product filtering.
- UI visual design of high-fidelity mock-ups.
- Clickable prototype in Figma.
- Demonstrating CX research.
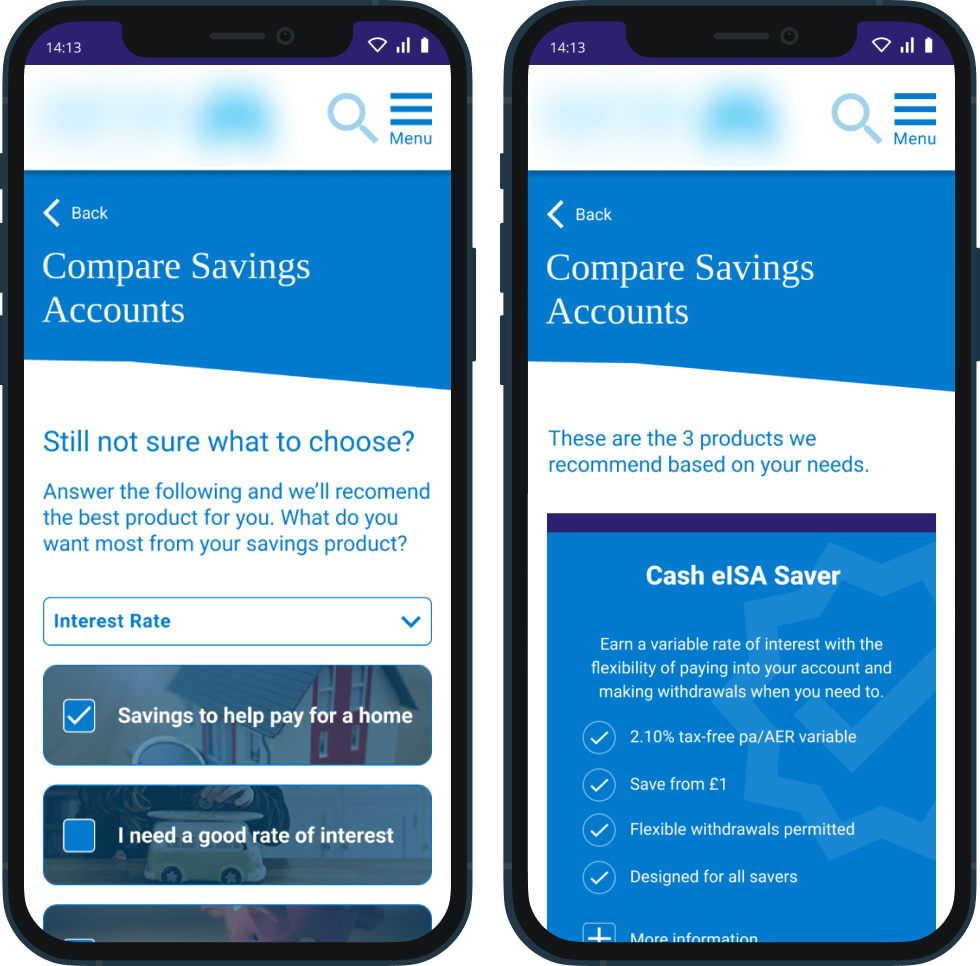
2. Product comparisons

- Mobile website product feature filters.
- A friendly, user focused questionnaire of product needs.
- Product results page and product summary comparisons.
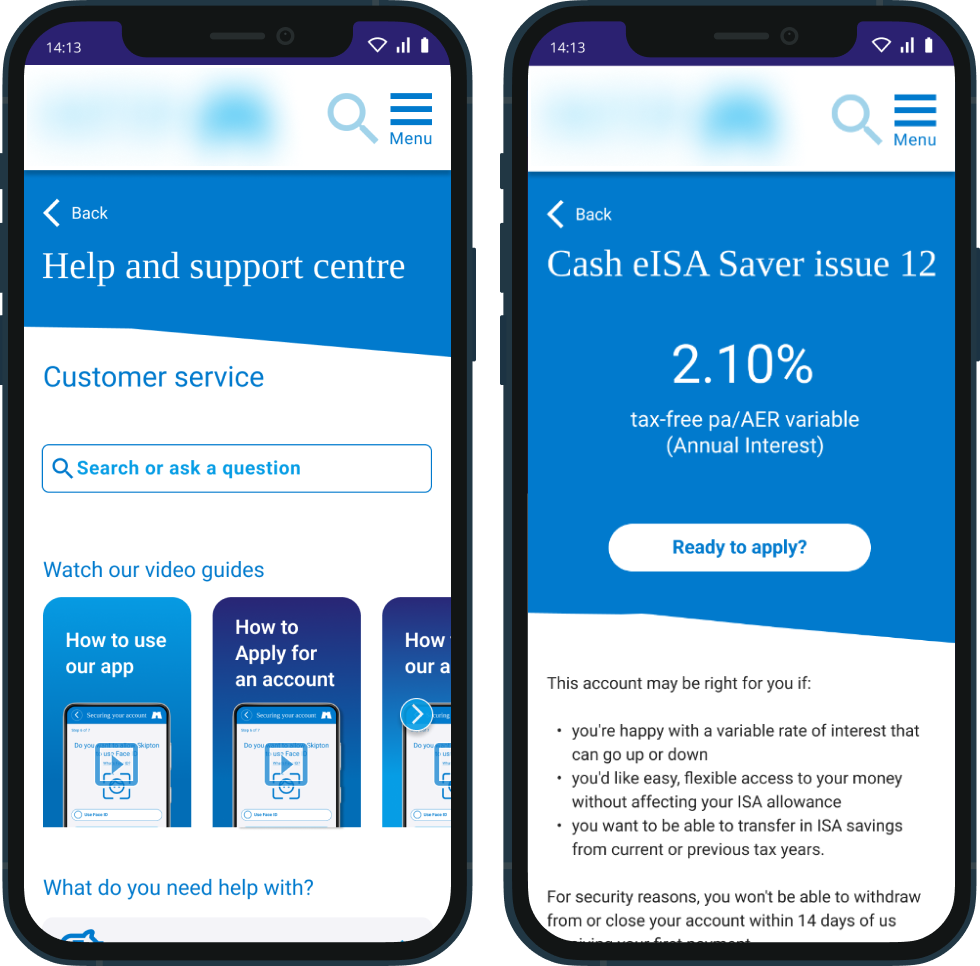
3. Mobile help and product selection

- Mobile customer service page.
- Mobile video help guides.
- Knowledgebase search.
- Links to AI chat and booking advisor call and support.
- Full product page and call to action.
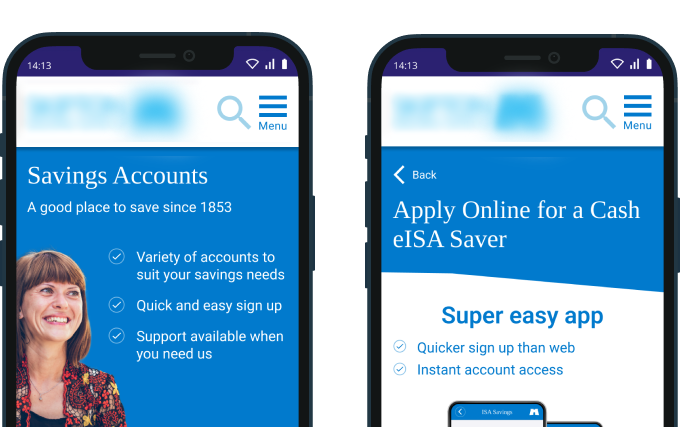
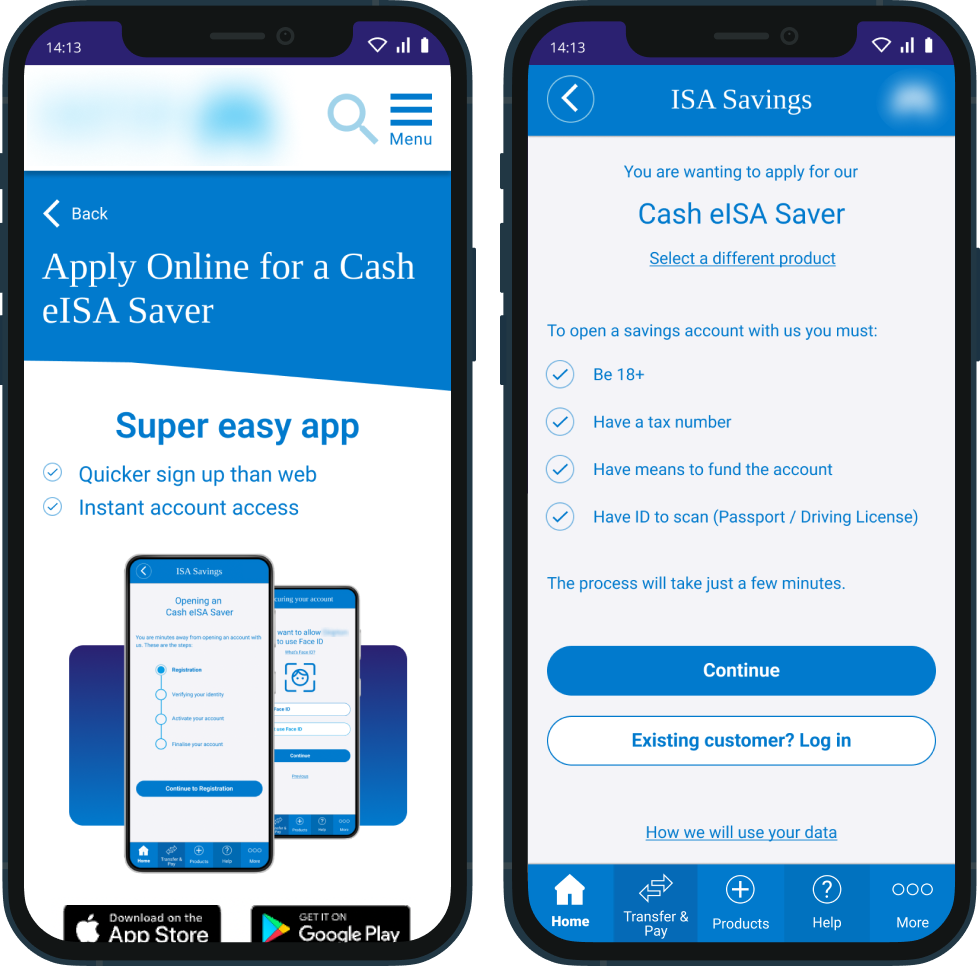
4. Download app and register

- App download prompts.
- Product selection and seamless user journey on app.
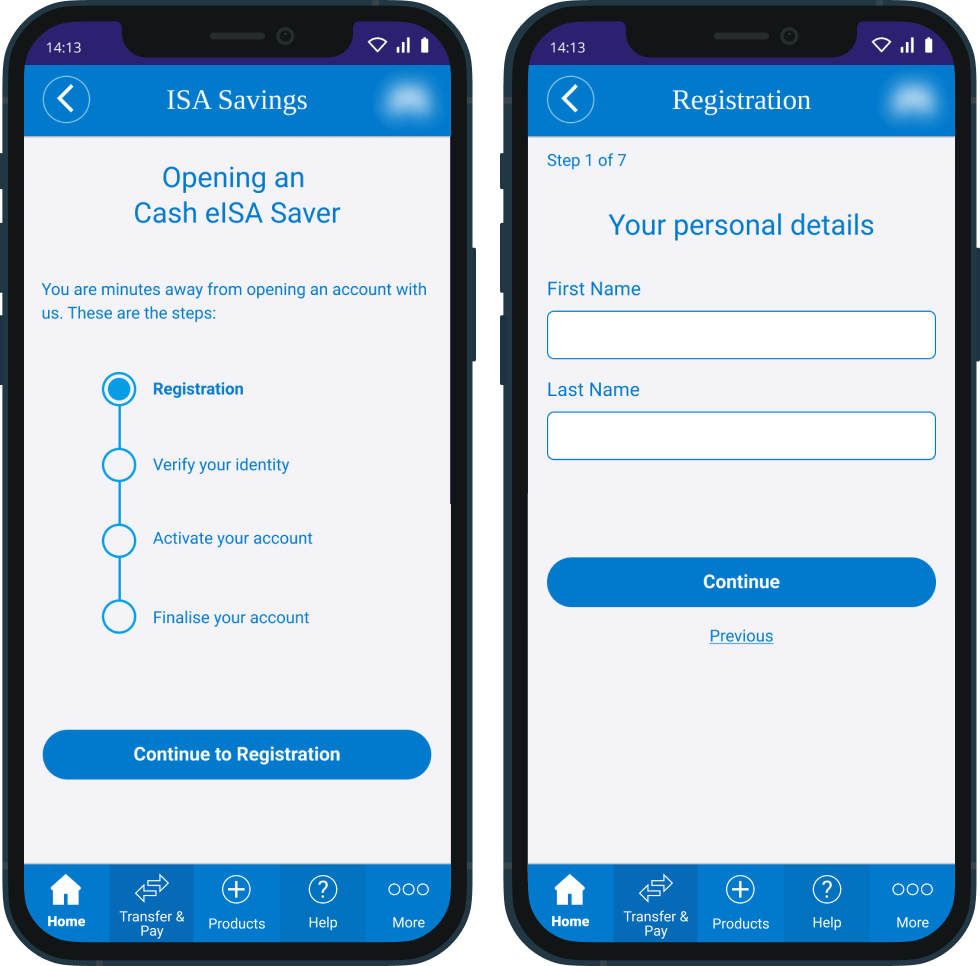
5. Clear registration process and steps

- App has clear steps.
- User expectation management.
- Clear navigation.
- Form best practice.
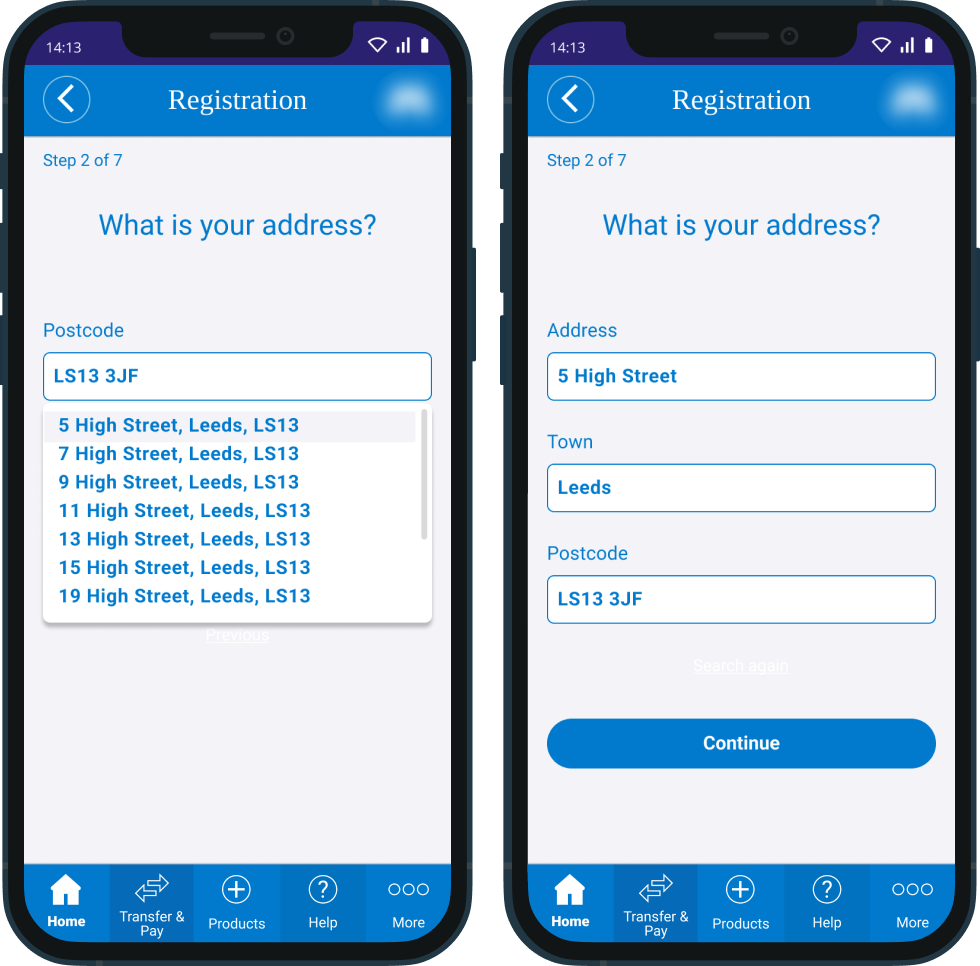
6. Dynamic address picker

- Maximum affordances and efficiencies for the user.
- Form usability expectation from CX research.
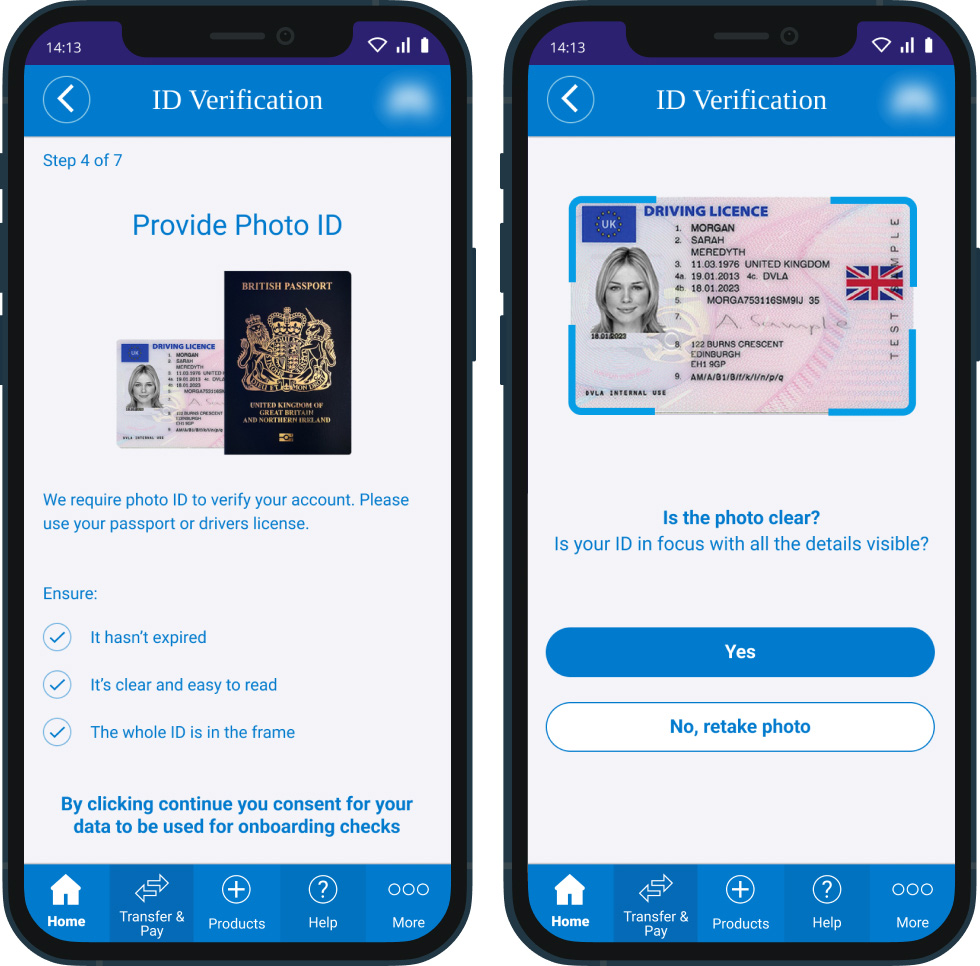
7. Identity verification

- Use of photo ID scanning.
- Looking at ID security best practice.
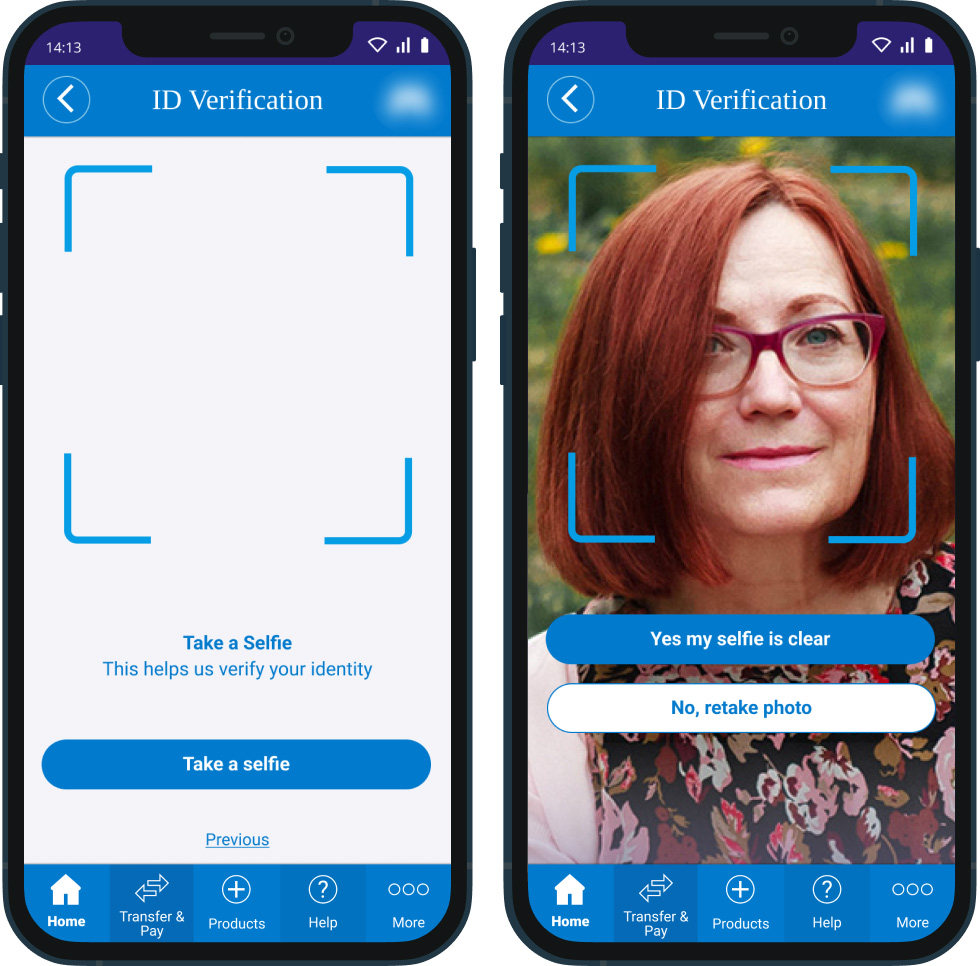
8. Identity verification

- Selfie to match to ID.
- Use of facial recognition to match identity.
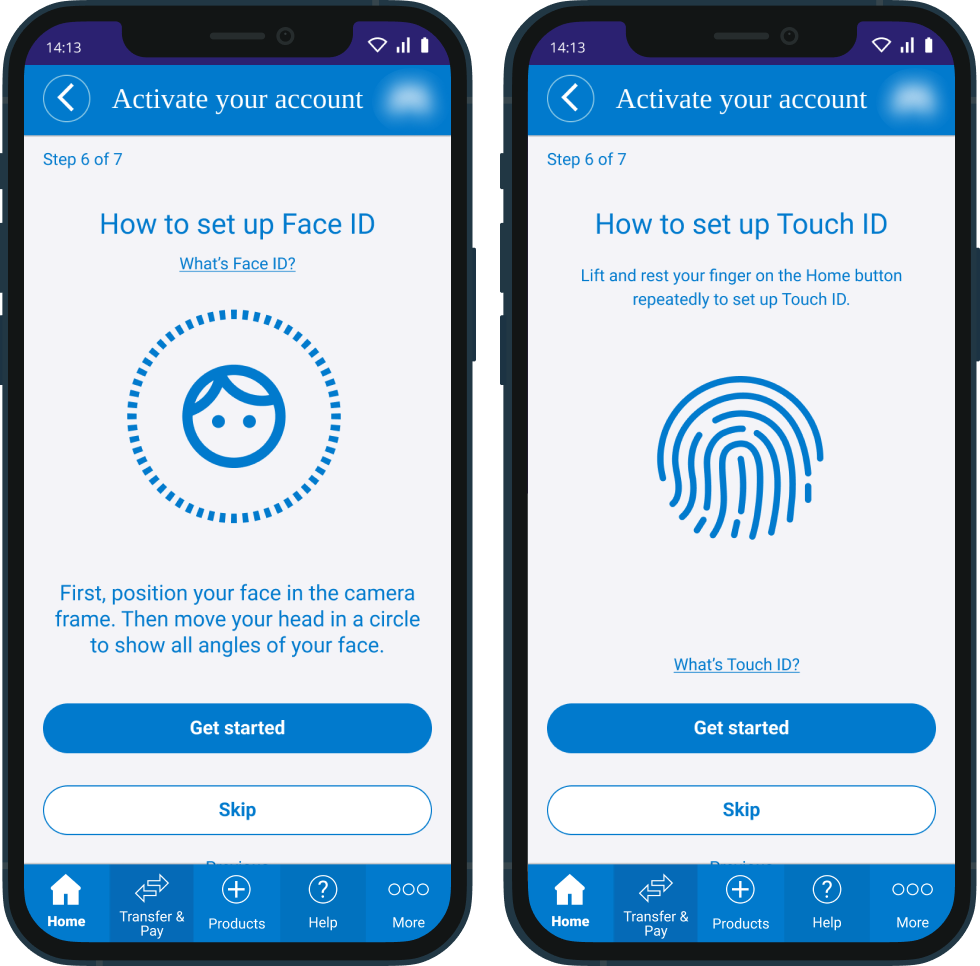
9. Biometric login options

- Face ID and Touch ID authentication options.
- Biometric, fingerprint and voice recognition featured as a requirement in CX research.
- Quick and convenient app sign in option set-up.
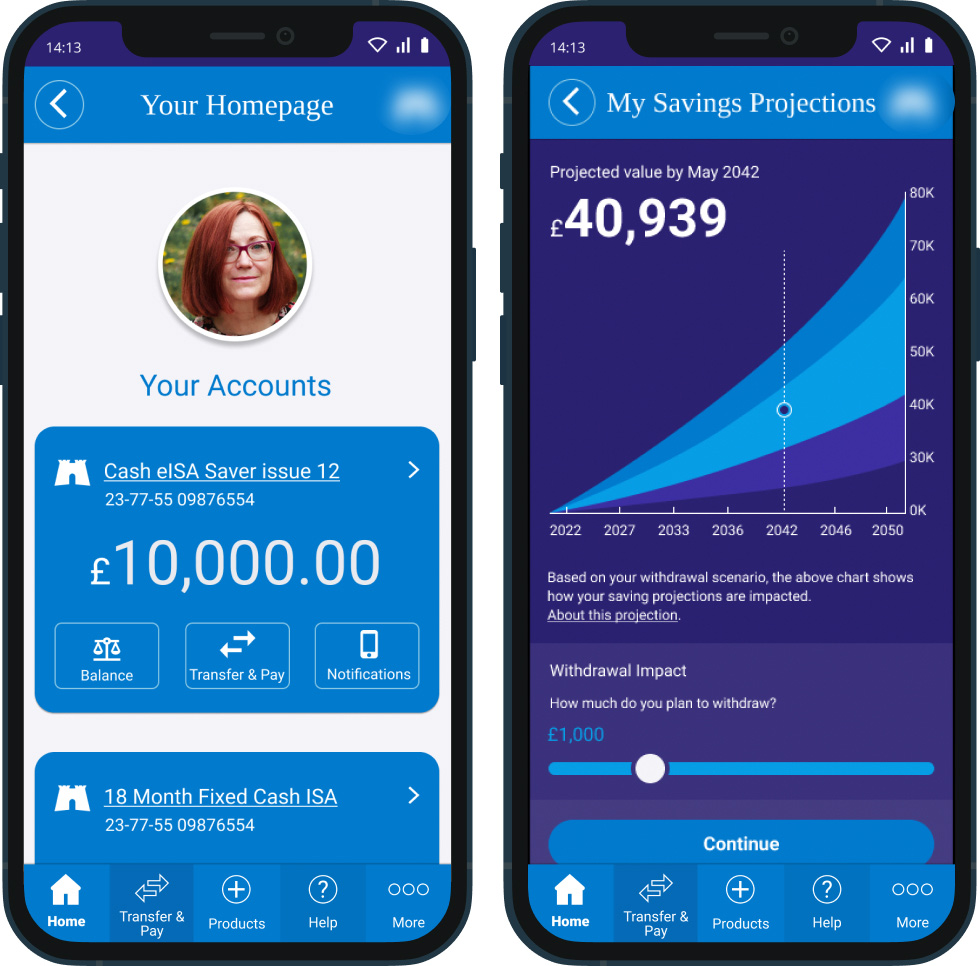
10. Account homepage

- Top level active products, product summary and statuses.
- The most common tasks listed identified from research.
- Further tasks revealed on subsequent pages.
- Dashboard and analytics of savings.
- Analytics from user selected goal preference and behaviour.
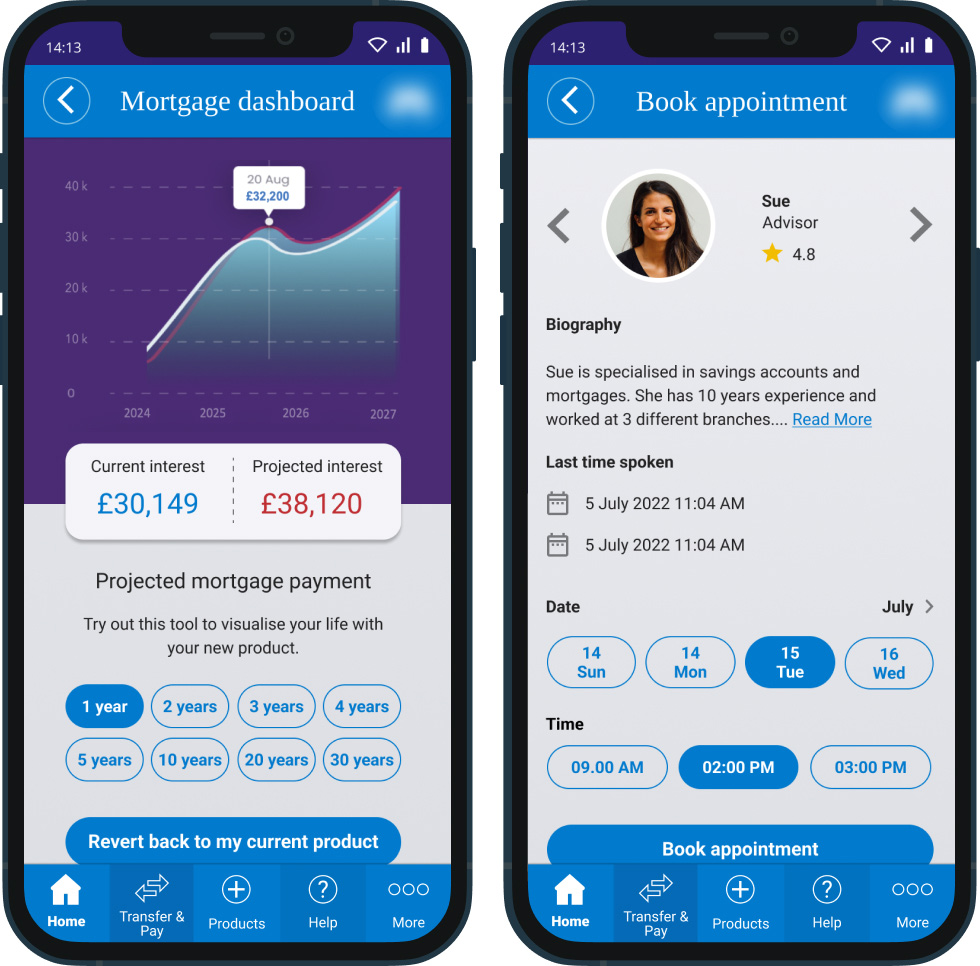
11. Other active products

- User may also have other products, such as a mortgage.
- Mortgage projections dashboard.
- A feature to easily contact and book an advisor was critical for users in the research.